Page format in the storefront
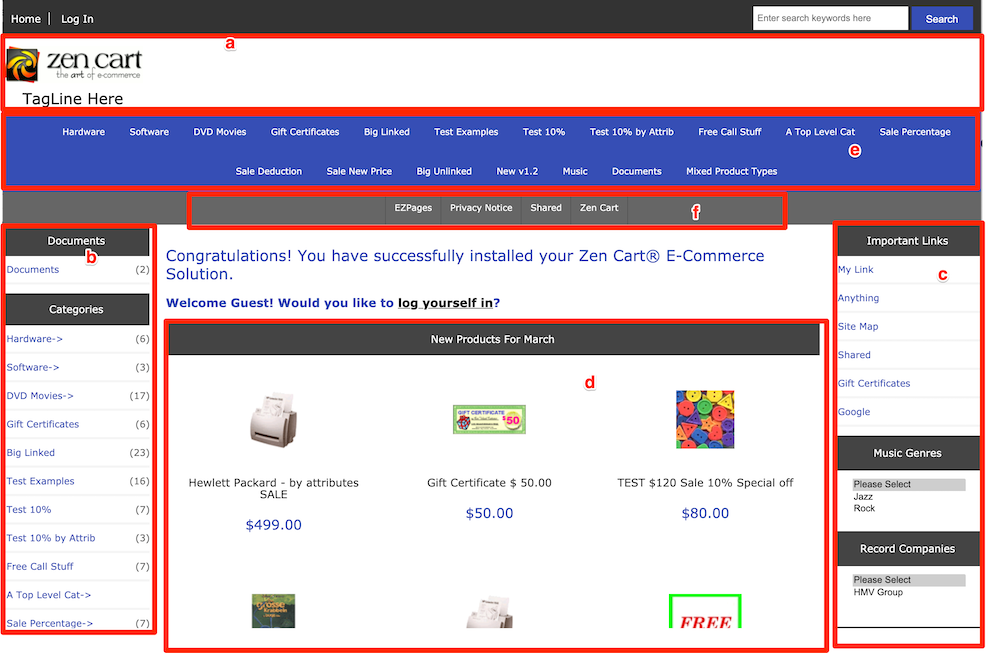
This screenshot below shows the top of a page in a Zen Cart storefront on a desktop computer.

Legend:
- a: page header
- b,c: left and right sideboxes
- d: centerbox
- e: categories tabs
- f: EZ-Pages header bar
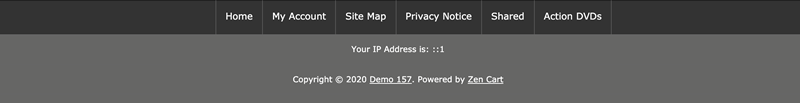
Footer
This screenshot below shows the bottom of a page in a Zen Cart storefront. The entire width of the page is taken up by the footer. The black bar at the top of the footer with links to Home, My Account, Site Map, etc is the EZ-Pages footer bar.

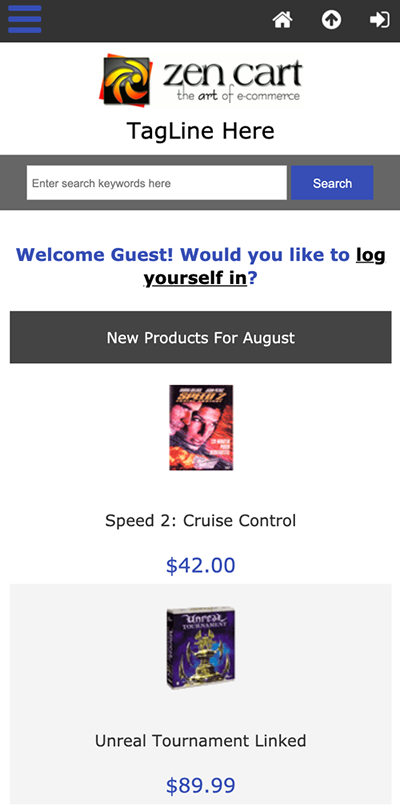
Because of the reduced screensize on a mobile device, pages look different.
Here’s the same page on a mobile phone:

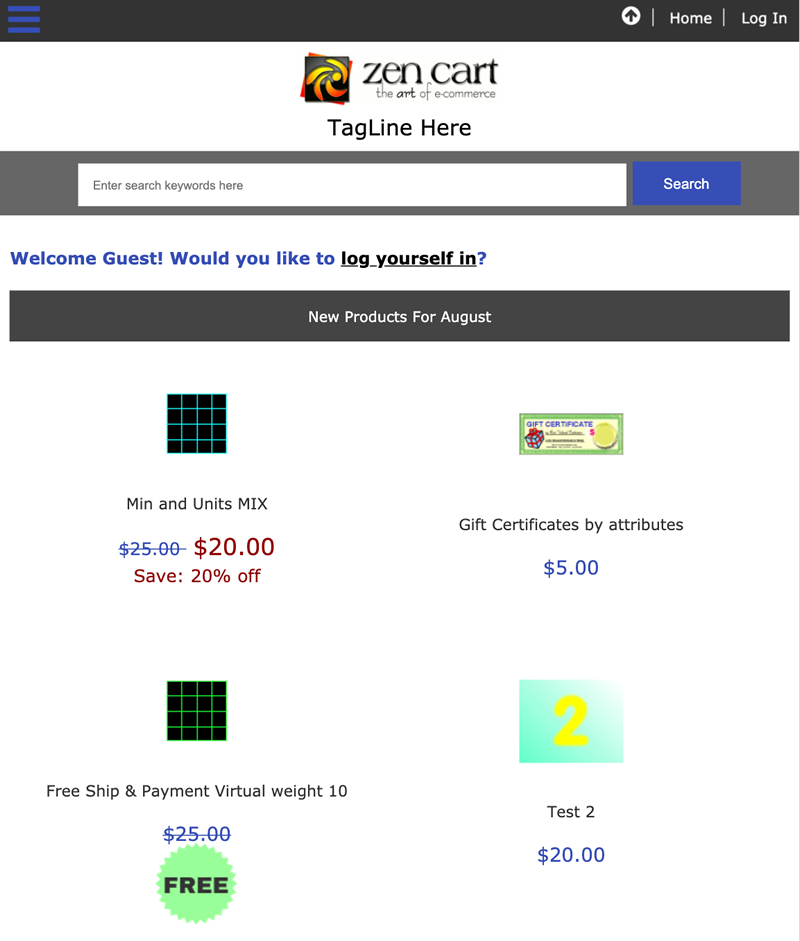
And here’s the same page on a tablet:

On those devices, the hamburger menu on the top left allows you to view additional page content.
 Translate
Translate.png)