Columnar Layout for Category Listing pages
Note: This page refers to category listings. There’s a separate page for product listings.
Zen Cart includes a configuration setting called Categories To List Per Row. This setting allows you to display multiple columns of categories per row on the Category Listing page.
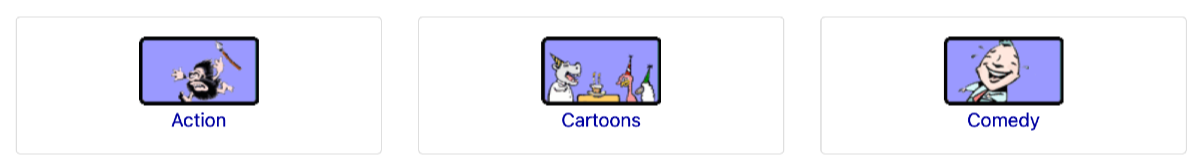
Consider the default value of 3. It looks good on a desktop: shows three categories per row.

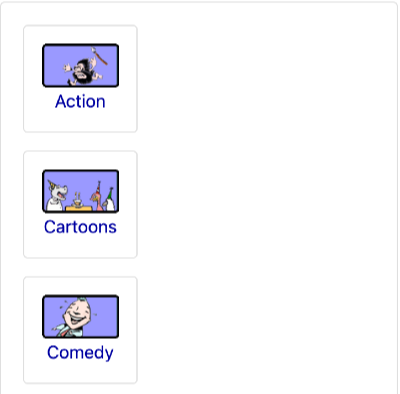
But on a mobile device, that many won’t fit, so it drops to one per row.

Fluid Mode in Bootstrap
In the Bootstrap template, setting Categories To List Per Row to 0 allows the template to determine how many categories will fit on the screen dynamically. A smaller window will have fewer categories , and a larger window will have more. Setting Categories to List Per Row to 0 is called fluid mode in the Bootstrap template.
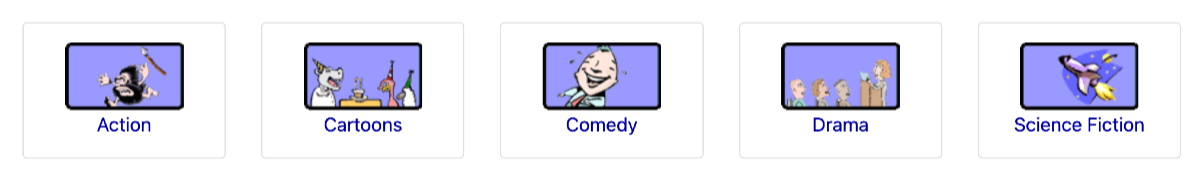
Here’s a Bootstrap category listing page in fluid mode in a wide window (around 1500px):

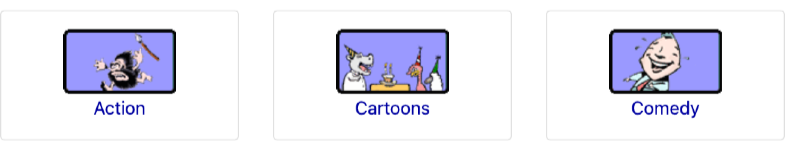
And here’s what the same page looks like when the window is narrowed to 1024px (iPad width):

And finally, here’s what the same page looks like when the window is narrowed to 500 px (mobile phone):

The default number of categories per row shown on a mobile device is 1, but I increased it to 2 using the first developer tip below.
Note: Your template must also support values 0 for this setting. Both the Responsive Classic and Bootstrap templates do.
Developer Tips:
- the number of columns shown at each window size may be adjusted customizing the
$grid_category_classes_matrixdata structure. Instructions for doing so are provided inincludes/modules/bootstrap/category_row.php. - If you are switching back and forth between templates, and want to use rows mode in one and fluid mode in another, consider using the template_init feature.
- Bootstrap template users may find the Bootstrap wiki article on this topic helpful.