Specials Page
The specials page shows all the products in your store which are currently on special.
As with all specials/sales, the special price reduction is shown prominently in red, and the original price is marked with strikethrough.
The presentation of the page depends on the Zen Cart version you are running:
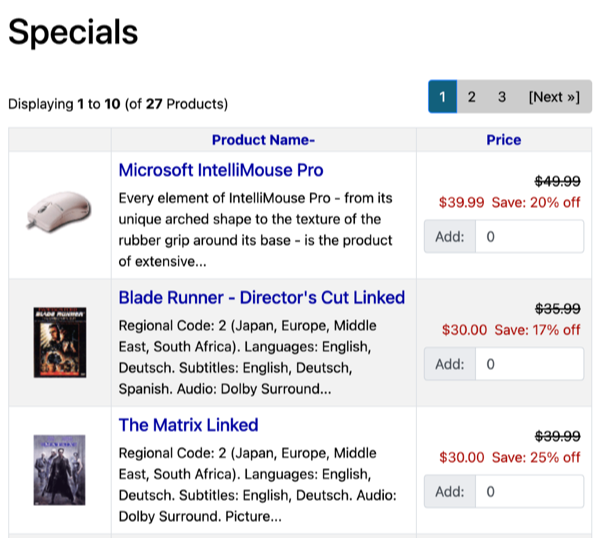
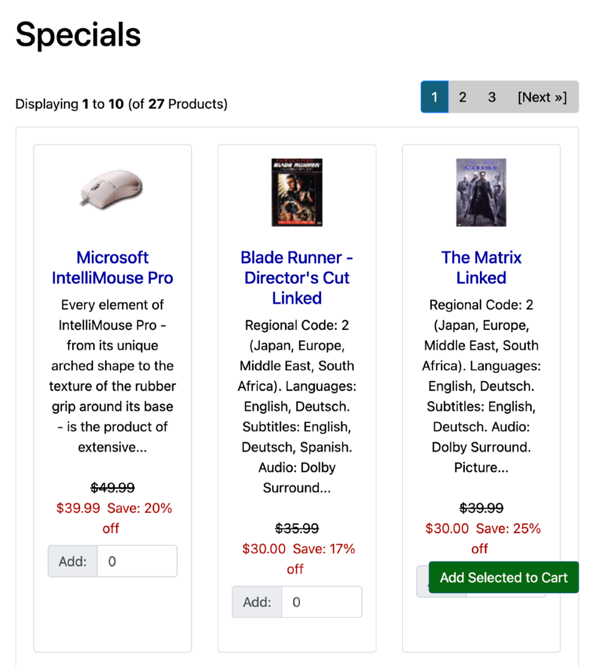
- In Zen Cart 2.x.x, products on special are presented as listing pages. The Columns Per Row setting determines whether the products are shown in a grid or in a table.
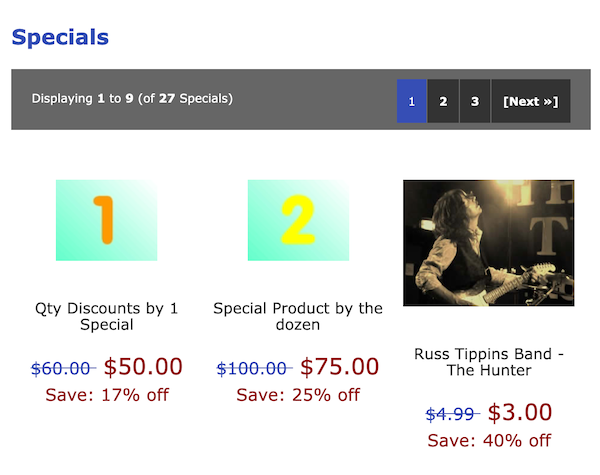
- In Zen Cart 1.x.x, products on special are presented in a grid format with pagination. Unlike the listing page layout, where items are shown in rows, the specials page looks like the home page, with one main centerbox showing items in a grid.
The default sort order is “the date the special was created, newest-created first”.
Specials in v2.0.0 (table)

Specials in v2.0.0 (grid)

Specials in v1.0.0

Other places specials are shown:
Since the specials sidebox and centerbox only display a small subset of products on special, the products shown are chosen at random. The specials page shows all products on special, so the order is fixed.
 Translate
Translate.png)